Dynamic Placeholders
Alfred offers dynamic placeholders, which allow you to insert dynamically-created content when using Snippets and in certain workflow objects.
What are Dynamic Placeholders?
Dynamic placeholders are shortcuts in curly brackets like {date:short}, which are replaced with content (e.g. the current date) when the workflow or snippet is triggered.
When creating a snippet or setting a workflow output, you may include some fixed, pre-defined text. In other instances, you may want to add the current time, the date in a week, or the contents of your clipboard; This is dynamic content, as it can change every time the snippet is pasted.
There are a few key types of content that can be pasted dynamically. Click on the relevant type below to find out more about how to use them, and their specific syntax.
- Query Placeholder
- Date and Time Placeholders
- ISO Date and Time Placeholders
- Clipboard Contents
- Random Placeholder
- Using Variables
- Transform Modifiers
- Cursor Position
- Snippets
Advanced Placeholders
Query Placeholder
The simplest and most common placeholder is {query}. It's supported in most workflow objects and stands for whatever your input was. In Workflow Inputs it's replaced by the argument you type into Alfred; in other objects it's replaced by the output of the preceding object.
You can see examples of it in action in Web Searches: {query} is used not only to insert your search term into otherwise fixed URLs but also to update the text displayed in Alfred.
Date and Time Placeholders
Local date and time placeholders begin with date, time, or datetime.
You can follow this with optional date arithmetic to calculate a date/time in the future or past, and optional default formats (short, medium, long, full). When no format is specified, Alfred uses the "medium" format from macOS as default.
For example, {date} will paste the current date in default format, while {date +7d +3h:long} will give me the date in seven days, three hours, in the long format.
The {date}, {time} and {datetime} placeholders use your macOS default formats. You can tweak these in System Settings > General > Language & Region / Date & Time.

Example of basic date and time format
{date}for the today's date in medium format{date:short}for today's date in short version{time:full}for the current time in full{datetime:long}for today's date and time in long format
ISO Date and Time Placeholders
isodate, isotime, and isodatetime behave like their counterparts, but are fixed to the en_US_POSIX locale, enabling generation of Internet-style RFC 3339 date strings.
Use these placeholders for more predictable results when doing advanced formatting.
For more information on Apple's RFC 3339 date formatting, refer to Apple's Technical Q&A QA1480.
Date Arithmetic
Need to set a date or time at a future or past date? The following formatting allows you to add date and time processing.
Date arithmetic +/-
1Y: Year1M: Month (strict uppercase)1D: Day1h: Hour1m: Minute (strict lowercase)1s: Second
Add the date formatting after the date, time or datetime placeholder, for example, to show tomorrow's date, use:
{date +1D}
Or to show the time 3 hours and 20 minutes ago, use:
{time -3h -20m}
Date arithmetic works in combination with date formatting, allowing full control over the date and time placeholders.
Date examples, including arithmetic
- Time 10 minutes and 30 seconds ago in long format:
{time -10m -30s:long} - Date and time 2 years and two months ago in full format:
{datetime -2Y +2M:full} - Date and time 1 year ago, showing the date in two digit format:
{datetime -1Y:yy}
Advanced Date Formatting using Unicode formats
Alternatively, you can use the Unicode formats for dates to be more specific with your date formatting. These can also be used with arithmetic included before the colon symbol.
- ISO 8601 date format:
{isodatetime} - RFC 2822 date format:
{isodate:E, dd MMM yyyy HH:mm:ss Z} - 12-hr clock with time zone:
{isodate:K:mm a, z} - Day/Month/Year 7 days ago:
{isodate -7d:dd/MM/yy} - The localised month only, a month from now:
{date +1M:MMMM} - The localised day of the week:
{date:EEEE} - The localised month name and year:
{date:MMMM yyyy}
Note: Prefer the iso-prefixed placeholders unless you require localisation such as week name, or "week of year".
Clipboard contents
Use {clipboard} by itself to paste the content of your latest clipboard entry as plain text. You can also specify which clipboard item to use by using the clipboard offset, and perform some formatting (uppercase, lowercase and capitals).

Using clipboard offset to paste previous clipboard items
The clipboard offset allows you to specify which clipboard items you want Alfred to paste.
{clipboard} and {clipboard:0} represent the latest item in your clipboard; these may differ if your workflow manipulates the clipboard content.
For the next items in the clipboard list, use {clipboard:1}, {clipboard:2}, and so on.
Note: Clipboard History must be enabled on your Mac in order for
{clipboard:x}items to be available.
An example of clipboard offset usage
For example, if you copy these three text items to your clipboard:
First item copied: Andrew
Second: hedgehogs
Third: https://en.wikipedia.org/wiki/Hedgehog
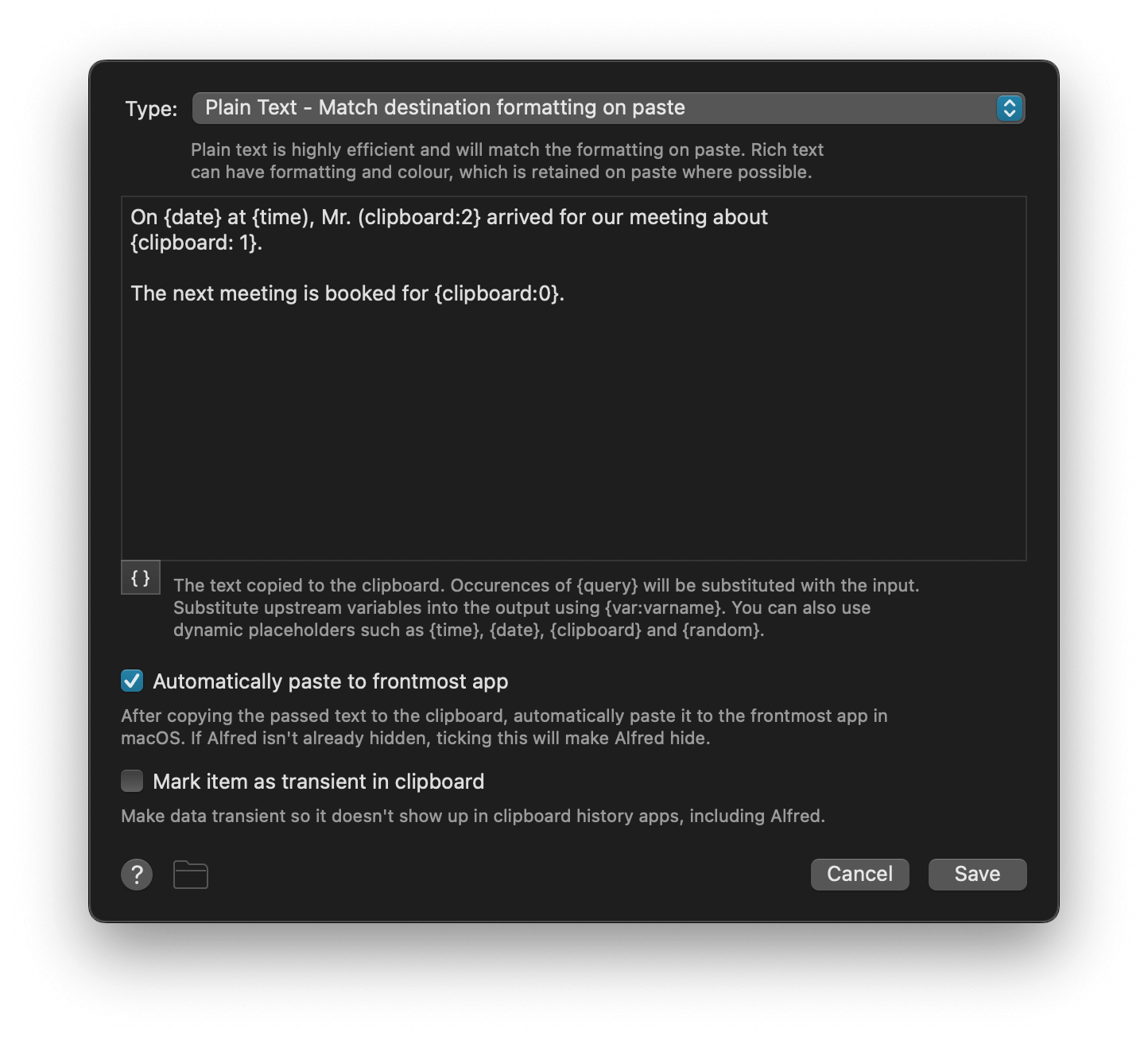
And then create a snippet or workflow output as follows:
Hi {clipboard:2}, thanks for your question about {clipboard:1}. You can find your answer here: {clipboard:0}.
Resulting in:
Hi Andrew, thanks for your question about hedgehogs. You can find your answer here: https://en.wikipedia.org/wiki/Hedgehog
Random Placeholder
The {random} placeholder allows you to return a random number, word or UUID in the location of your placeholder.
{random:UUID}for a random uuid{random:1..5}for a random number between 1 and 5. These numbers can be omitted for min / max integer range{random:cheese,apple,biscuits}for a random word from the specified list of words
Variables
Variables can be used in workflows. You can, for example, hold on to an argument for later use by using an Argument and Variables Utility to save it as a variable like {var:filename}. You'll then be able to refer to it later in your workflow.
Take a look at the Variables page for a more in-depth explanation of the uses for variables.
Transform Modifiers
Modifiers allow you to quickly transform {query}, {clipboard}, and {var:} placeholders.
Modifier syntax
Modifiers use the following syntax: {placeholder:variation.modifier}.
: denotes a placeholder's variation, such as a variable name, or clipboard history index.
. adds a modifier. You can add multiple modifiers, which will be processed in order.
Available transform modifiers
uppercaselowercasecapitalsorcapitalcasetrim: Remove whitespace and newlines from the beginning and end of your stringreverse: Reverse the whole stringstripdiacritics: Remove accented charactersstripnonalphanumeric: Remove any non-alphanumeric characters such as punctuation or emoji
Transform modifiers syntax examples
{query.lowercase}: Lowercase the input{var:result.uppercase}: Take the variableresultand uppercase it{clipboard:3.reverse}: Reverse the third clipboard entry{clipboard.trim.stripdiacritics}: Stack transformations to trim the current clipboard contents and strip diacritics
Cursor Position
Once you have your text content, you can tell Alfred where you'd like him to position the cursor once the content has been pasted.
Use {cursor} to set the position within your snippet.
Snippets
You can insert the content of your snippets using the {snippet:} placeholder. Snippets are found and inserted by (resolved) keyword, so if your collection has a prefix of ! and your snippet has a keyword of sig, then use {snippet:!sig}. Note that Alfred's Snippets preferences shows resolved keywords in the keyword column of the snippets table.
If your current text content is rich text, and the snippet you are including is rich text, then the rich text of the snippet is retained.
Note Alfred does not recursively embed snippets. If the snippet you are including also contains a {snippet:} placeholder, this secondary placeholder will not be resolved.
Order of operations for Replacement of Dynamic Placeholders
If you're using different types of placeholder replacement in your workflows, keep in mind the order of replacement:
- Variable replacements
{query}replacement- Snippet style dynamic placeholders replacements (date, time, datetime)
The top level workflow environment variables are treated as literal, but may be processed as they're encountered in processing the workflow.

