Over the years, Alfred has made his way into pop culture in unexpected ways; Once as the $2000 question on Jeopardy, frequently spotted on the screens of keynote presenters preparing their slides, as well as in Minecraft where community members made a giant bowler hat with Alfred's classic purple ribbon.
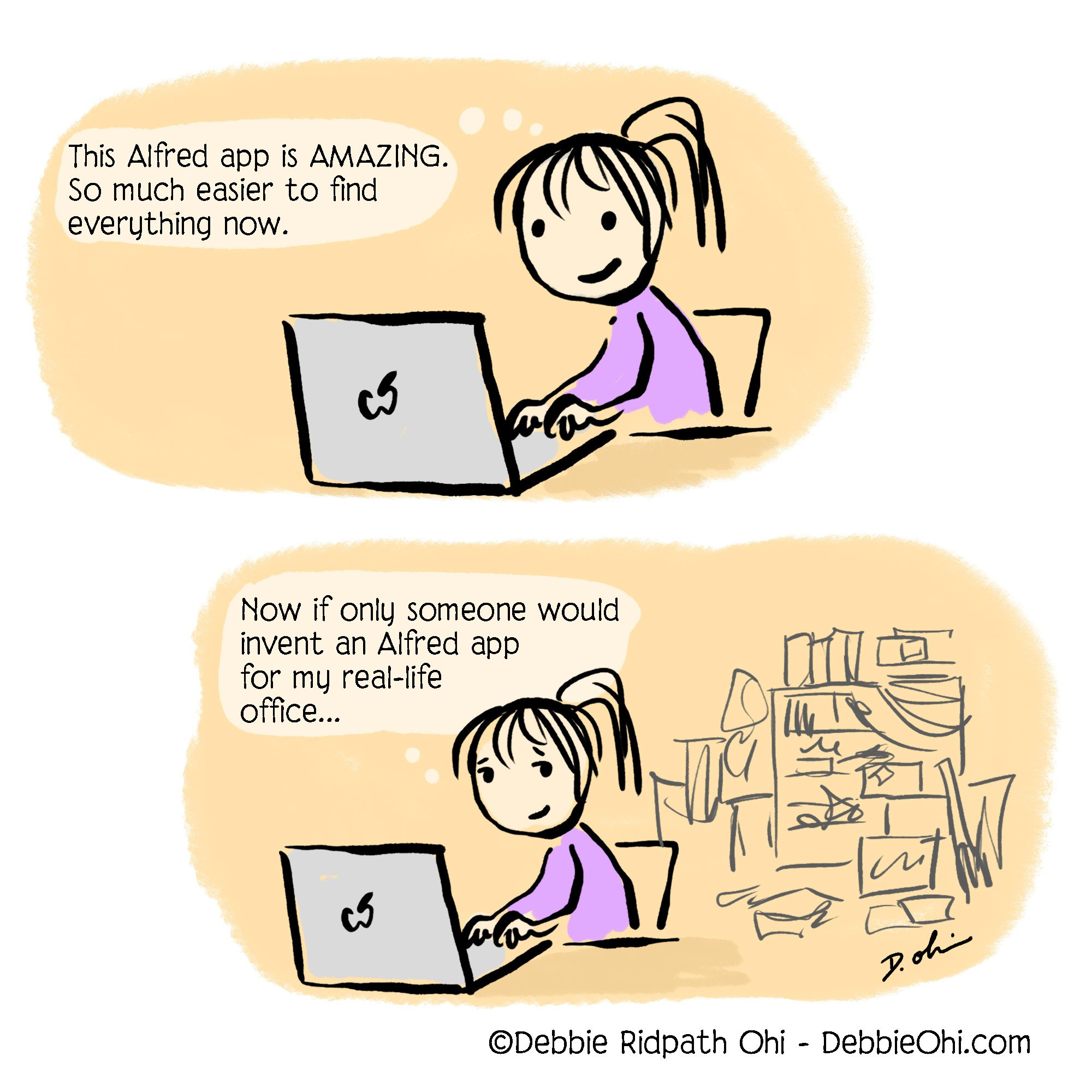
Most recently, author, illustrator and community member Debbie Ridpath Ohi shared her own take on Alfred in comic form. Of course, we wanted to share it with you!


A few days ago, David Sparks, also known as MacSparky and the creator of the Mac Power Users Podcast, released his Alfred Field Guide.
David has been a lifelong Mac user, and Alfred community member since the early days. As a result, his Alfred Field Guide provides an in-depth look at Alfred's features and workflows in bite-sized, well-paced videos, perfect both for new Alfred users and experienced folks looking to pick up new tips and tricks!
The course also takes a closer look at 36 individual workflows David recommends; You're bound to find some workflows you love and want to add to your own daily use. You'll also find interviews with other Alfred Power Users, and a short interview with our team towards the end of the guide.
As well as publishing this Field Guide, David chats about Alfred with his Mac Power Users podcast co-host Stephen Hackett in their most recent episode "796: The Alfred Field Guide".
Fancy discovering a wealth of tips and tricks about Alfred from experienced community members? Use the discount code HOORAYALFRED to get 10% off the MacSparky Alfred Field Guide until the end of May '25.
After a smooth pre-release, Alfred 5.6 is now available for general release.
This update includes loads of improvements to Workflows, as well general improvements and fixes to features. You can grab it as an in-app update from the Update tab, or from alfredapp.com.
Take a look at the Alfred change log for the full list of improvements and fixes included in Alfred 5.6.
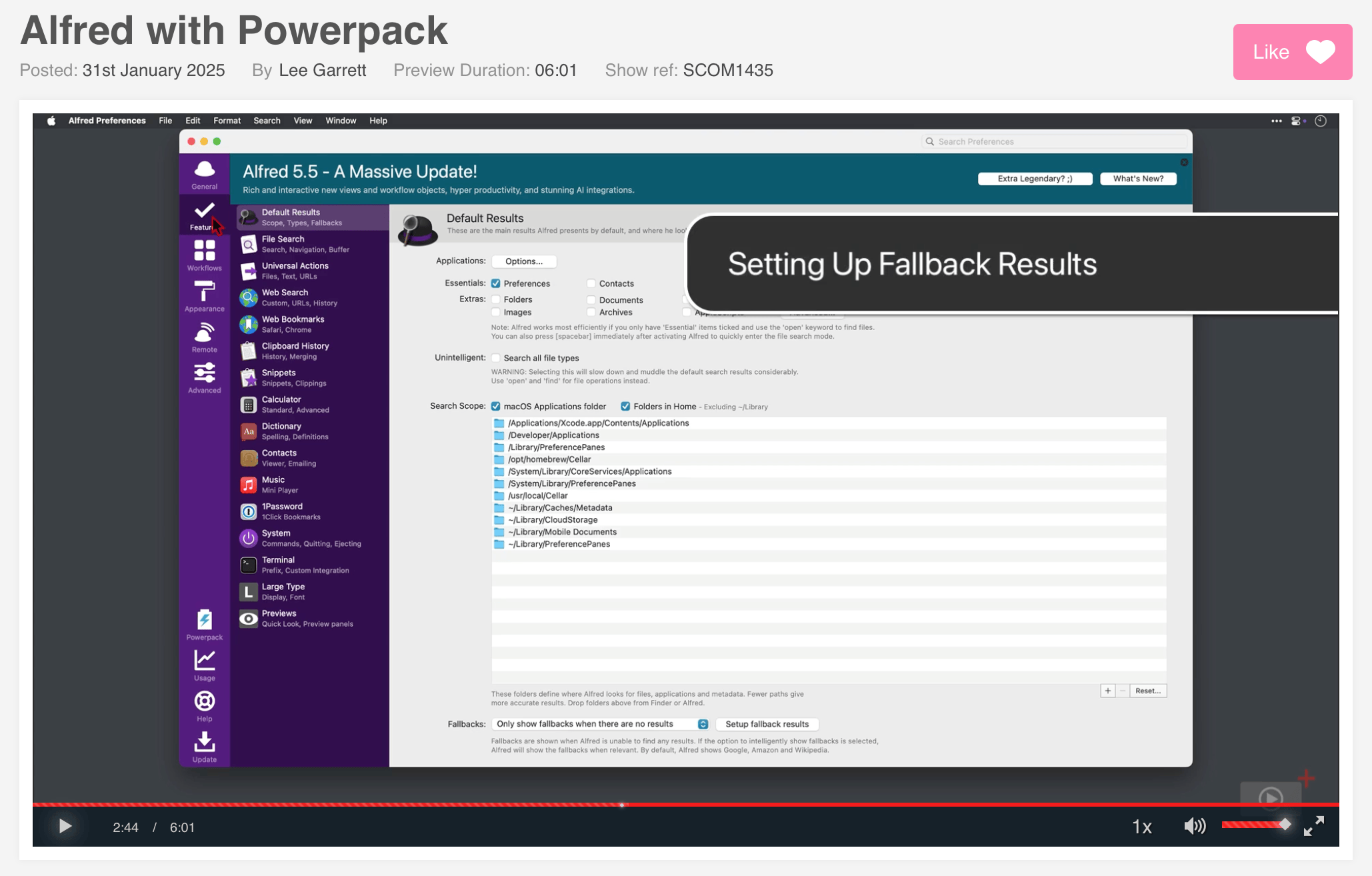
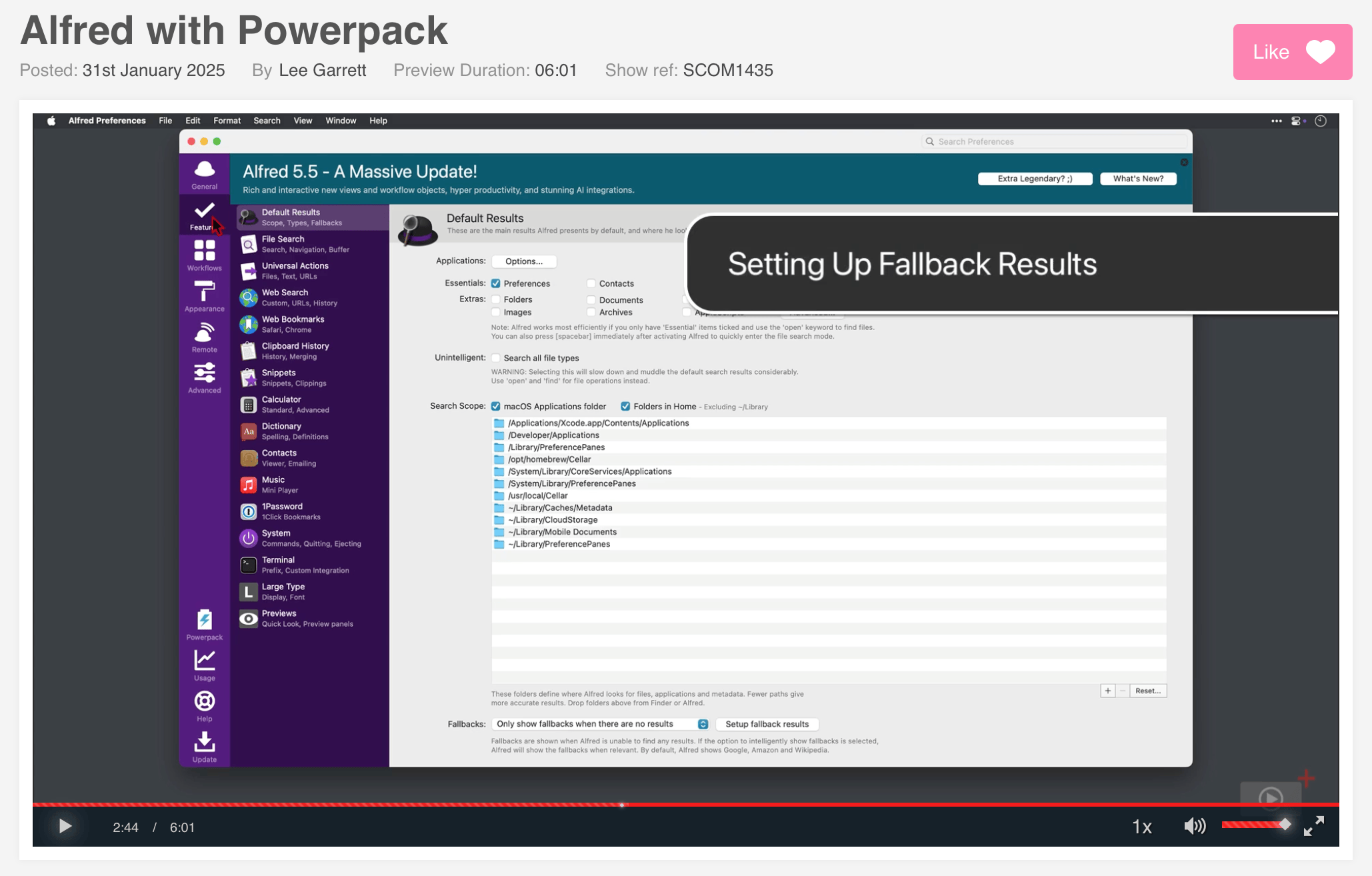
ScreenCastsONLINE has published two brilliant Alfred video guides; a Primer to the features included in the free version of Alfred, as well as a guide to Alfred's Powerpack features.

Presenter Lee Garrett has been using Alfred for over a decade, sharing his insights and recommended features in a very approachable style.
ScreenCastsONLINE offers a 7-day free trial which grants you access to a library of tutorials and guides on a broad range of Mac and iOS software.
You can take a look at the preview for the Alfred Primer tutorial and the Alfred with Powerpack tutorial on their website.
The Alfred Gallery contains hundreds of useful workflows to help you work more efficiently. Workflows hosted on the Gallery are subject to automatic and manual security checks, notarised and signed, ensuring these workflows are safe and work beautifully on your Mac.
Let's take a look at workflows and integrations for design and development.
Content and Images
Need quick mockup text and images? Done! Want to optimise your images for your website? Also done!
 Placeholder Images by the Alfred Team
Get placeholder images for design and code
Placeholder Images by the Alfred Team
Get placeholder images for design and code
 Lorem ipsum by Alex Chan
Generate dummy text
Lorem ipsum by Alex Chan
Generate dummy text
 Optimize Images by Alexander Willner
Compress images without losing quality
Optimize Images by Alexander Willner
Compress images without losing quality
 Image Shrinker by Acidham
Reduce file size and dimensions of images for sharing
Image Shrinker by Acidham
Reduce file size and dimensions of images for sharing
 TinyPNG by the Alfred Team
Compress images via TinyPNG
TinyPNG by the Alfred Team
Compress images via TinyPNG
Colours and Design
Did you know that when you copy hex codes to your Clipboard History, Alfred will recognise it and offer a colour preview on the right side?
These workflows offer quick colour picking, icon generation and handy size references for print.
 Color Picker by Patrick Sy
Colour picker and previewer
Color Picker by Patrick Sy
Colour picker and previewer
 Icon Generator by Nathan
Generate icons from emoji and SF Symbols
Icon Generator by Nathan
Generate icons from emoji and SF Symbols
 Paper Formats by Vítor Galvão
Reference International Paper Formats
Paper Formats by Vítor Galvão
Reference International Paper Formats
Development and Coding
Review your code, keep it tidy and look up coding answers. Search all the docs!
 Search ALL the Docs! by Chris Grieser
Search developer documentation sites
Search ALL the Docs! by Chris Grieser
Search developer documentation sites
 HTML Element finder by Joost de Valk
Find HTML elements by typing similar characters
HTML Element finder by Joost de Valk
Find HTML elements by typing similar characters
 What Unicode Character Is This? by Patrick Sy
Find out the components of a string
What Unicode Character Is This? by Patrick Sy
Find out the components of a string
 Howdoi by Benjamin Gleitzman
Instant coding answers
Howdoi by Benjamin Gleitzman
Instant coding answers
 Kaleidoscope Integration by Kaleidoscope
Compare clipboard and file contents with Kaleidoscope
Kaleidoscope Integration by Kaleidoscope
Compare clipboard and file contents with Kaleidoscope
There are many more workflows for you to discover; Browse the Alfred Gallery and join us on the forum where our community share their creations and ideas every day.